Eine Webseite ist heutzutage ja nicht mehr wegzudenken, wenn es um die Außendarstellung des eigenen Restaurants geht. Doch erfüllt Ihre Webseite auch ihren Dienst, wenn potentielle Gäste sie mit ihrem Tablet oder Smartpone aufrufen?
Einfach mal die eigene Webseite testen!
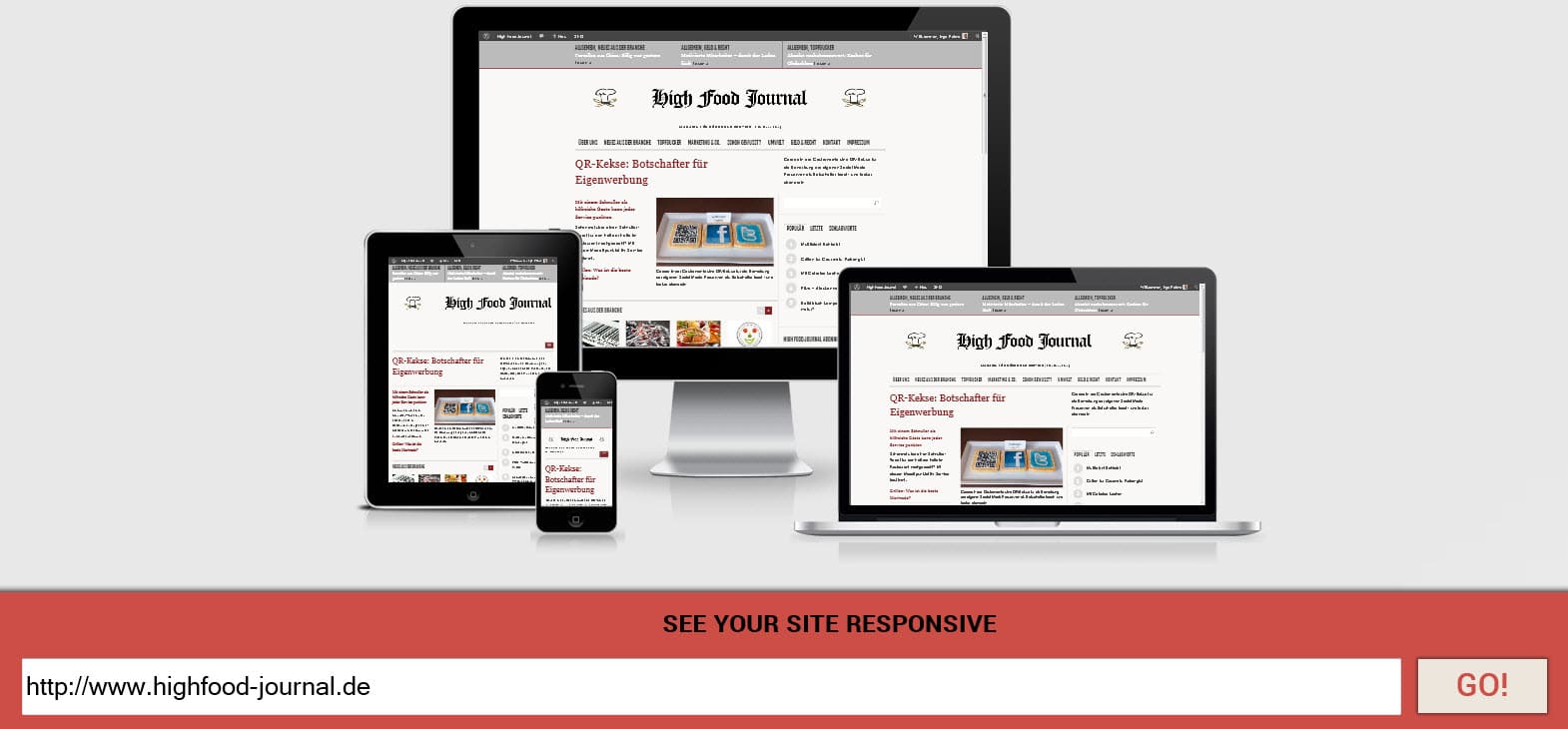
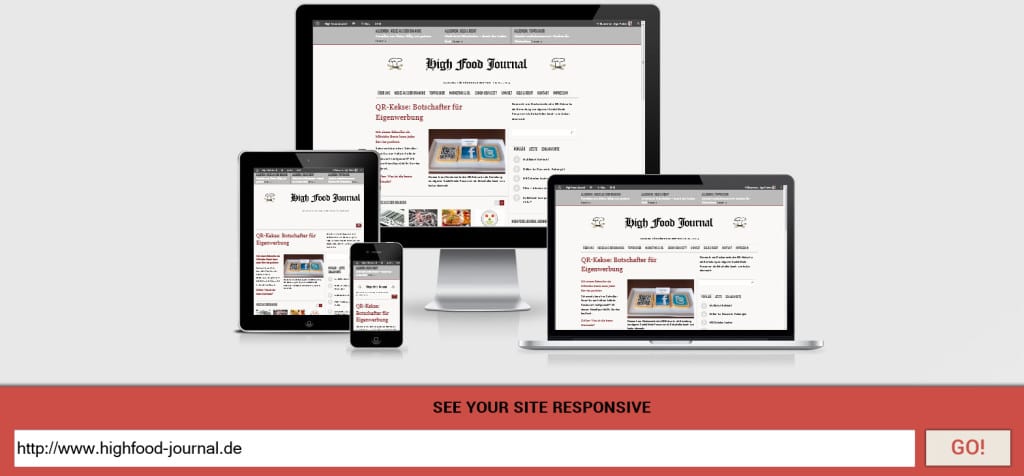
Wer mal eben schnell wissen möchte, wie sich denn die eigene Webseite so macht auf mobilen Endgeräten, der besucht die Seite Responsivedesign und gibt die Domain so ein http://www.eigenener-domainname.de Ohne das http davor passiert nichts, daher der Hinweis.
Und dann gucken und staunen oder sich erschrecken und auch staunen. Die Ergebnisse funktionieren wie richtige Webseiten, sprich: Alle Links lassen sich anklicken. Wer wissen möchte, wie solch Responsive (anpassungsfähiges) Design zum Beispiel aussieht, der gibt einfach mal http://www.highfood-journal.de ein, voila!
Wer jetzt noch glaubt, dass eine gute Darstellung der eigenen Webseite auf mobilen Endgeräten gar nicht so wichtig sei: Hier noch ein paar Zahlen aus der Studie Unser mobiler Planet – Deutschland von Google in Zusammenarbeit mit Ipsos OTX MediaCT von Mai 2012. Dort heißt es unter anderem:
- 29% der deutschen Bevölkerung nutzen Smartphones
- 82% der Smartphone-Nutzer suchen nach lokalen Informationen
- 80% der Nutzer werden nach der lokalen Suche aktiv
- 42% suchen einmal pro Woche nach lokalen Informationen
- 14% tun dies täglich
- 37% besuchen ein Restaurant auf Grund der lokalen Suche
- 14% besuchen ein Restaurant auf Grund einer Empfehlung
Die Optimierung auf Smartphones ist kein Hexenwerk
Bevor nun das große Rechnen losgeht: Es braucht dazu keinen komplett neuen Internet-Auftritt. Im CSS werden über sogenannte media queries die passenden Befehle eingetragen, damit die Webseite weiß: “Ah, ich werde jetzt auf einem Smartphone angezeigt, dann schiebe ich mich jetzt mal hübsch zusammen und passe mich dem kleinen Bildschirm optimal an.”
Kein Hexenwerk also. Und wer das jetzt auch haben möchte, spricht mit seinem Webmaster oder mit uns.